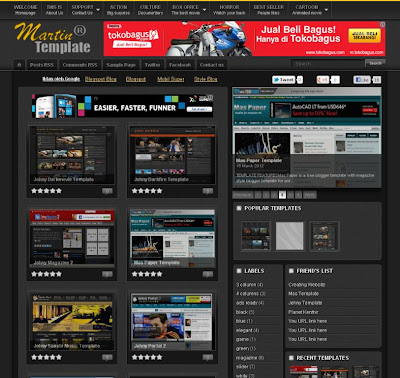
Johny Classicsite
If you looking for a simple template blogger with SEO, I suggest you to considering this template. Johny Classicsite was a simple template with elegant classic style. There's no specific feature in this template. It's a white and grey color with 2 column blogger in there, easy loading and SEO friendly I think, 1 right sidebar, 3 columns footer, navigation menu, ads ready, clean design template, and more. This template suitable for all type of content blog especially for daily blogs, but you can use it for your site anything you like to. I hope you enjoy it and happy blogging.
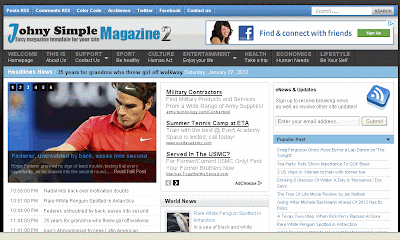
Johny Sompret
Johny Sompret was a simple template with magazine style. There's no specific feature in this template. It's a white, blue and black color with 3 column blogger in there, easy loading with elegant style, 1 right sidebar, 3 columns footer, navigation menu, ads ready, pagination for blogger ready, clean design template, and more. This template suitable for all type of content blog especially for daily blogs, but you can use it for your site anything you like to. I hope you enjoy it and happy blogging.
Johny Jazzytube
Readmore →
If you looking for a simple template blogger with SEO, I suggest you to considering this template. Johny Classicsite was a simple template with elegant classic style. There's no specific feature in this template. It's a white and grey color with 2 column blogger in there, easy loading and SEO friendly I think, 1 right sidebar, 3 columns footer, navigation menu, ads ready, clean design template, and more. This template suitable for all type of content blog especially for daily blogs, but you can use it for your site anything you like to. I hope you enjoy it and happy blogging.
Johny Sompret
Johny Sompret was a simple template with magazine style. There's no specific feature in this template. It's a white, blue and black color with 3 column blogger in there, easy loading with elegant style, 1 right sidebar, 3 columns footer, navigation menu, ads ready, pagination for blogger ready, clean design template, and more. This template suitable for all type of content blog especially for daily blogs, but you can use it for your site anything you like to. I hope you enjoy it and happy blogging.
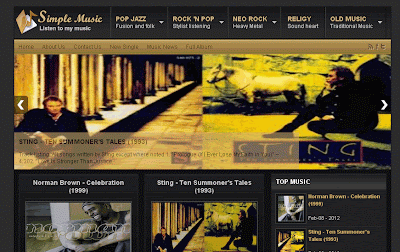
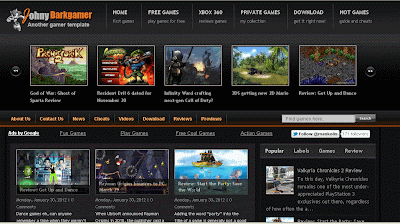
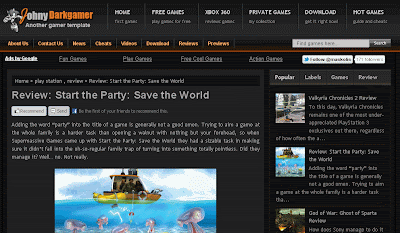
Johny Jazzytube
Johny Jazzytube was made for video content only from Youtube. There's no specific feature in this template. It's a white, black and blue color with 4 column blogger in there, easy loading and SEO friendly with elegant looks, 1 right sidebar, 3 columns footer, navigation menu, ads ready, pagination for blogger ready, clean design template, and more. This template suitable for video content blog with daily updates only from Youtube. But you can use it for any gallery content for your blog. This is how to make a post in this template :
Or this picture
And the final result to make a post should be like in this picture :
For more detail how to use and installation this template, please visit this link.
And if you want to use this template in image gallery, you can
http://www.youtube.com/watch?v=K4Di2rvigVkendofvidYou can grab URL from Youtube just like you see in this picture below, and you must closed with this code endofvid (with no space)
[starttext]Your description here..........[endtext]
Or this picture
And the final result to make a post should be like in this picture :
For more detail how to use and installation this template, please visit this link.
And if you want to use this template in image gallery, you can